Как нарисовать стеклянный шар
Добавлено: 08 апр 2010, 17:42
Как нарисовать стеклянный шар

Оригинальный текст урока на английском языке можно найти здесь
Первым делом создадим новое изображение. Мы сделали его квадратным 600 на 600 точек, но вообще можно больше или меньше, и заполним его орнаментом будущего фона. Мы используем узор Paint.NET «шахматная сетка». Описание плагина для этого эффекта можно найти на этом форуме. Итак, для нашего размера рисунка мы сделали шахматную сетку с размерами ячейки 25. Получилось, что-то типа этого (масштаб у рисунка конечно меньше оригинального).

Теперь создадим копию слоя с сеткой, а потом между получившимися двумя слоями с сеткой вставим третий слой, который заполним черным цветом.
Теперь с верхнего слоя с сеткой сотрем верхнюю половину, используя инструмент градиент в режиме прозрачности. Должно получиться, что-то типа этого.

Применим к верхнему слою дополнительный эффект «Перспектива» в Paint.NET с минимальным параметром Ratio1 = 0,01 и Ratio2 = 2. Третий параметр оставляем без изменения. (Или в новой версии плагина эти три параметра могут быть 1,5 и 4 и 1,05.) Для лучшего результата включите галочку High Quality. Повторите этот эффект с теми же параметрами ещё раз.

Теперь применим к верхнему слою эффект Paint.NET «сворачивания в трубочку» (Tube Effect), что бы сделать изображение верхнего слоя изогнутым. Мы изменили второй параметр в значение 2, а остальные оставили по умолчанию. Для придания большего сглаживания, можно увеличить параметр Quality.

Теперь объединим два верхних слоя (слой с верхней сеткой и слой с черным фоном) и применим к получившемуся в результате объединения слою дополнительный эффект Paint.NET “Shape 3D”. В основном мы использовали параметры эффекта по умолчанию, кроме некоторых. Во-первых, и это очень важно, параметр сферы Texture Map = Plane Map. Параметры освещенности Lighting – Direction по осям X = 0,05 Y = 0,1 Z = 0,5. Параметр Diffuse Reflection Ratio = 1,2. Параметр Specular Highlight, в виде галочки, который отвечает за блик – отключили (сняли галочку). Не видно на приведенном рисунке, но еще была установлена галочка Anti-Alias, которая включила режим сглаживания.

Теперь перейдем на нижний слой с шахматной сеткой (сделаем слой активным) и при помощи инструмента Paint.NET «Поворот и масштаб» (в меню «Слои») сделаем из этого слоя пол. Мы использовали параметр смещения по оси Y = 0,4; угол наклона 90 и радиус наклона 70.

Создадим новый слой ниже всех слоев, который заполним градиентом. Это будет фон. Мы использовали круговой градиент с белым и черным цветом сверху изображения вниз. Теперь создадим новый слой выше слоя с шаром. На нем нарисуем блик, используя белый цвет и инструмент рисования фигуры овал. Белый блик овала должен располагаться в верхней части шара, как видно на рисунке ниже. Если сразу нарисовать овал в нужном месте и нужной формы не получится, нарисуйте овал «как получается», выделите его и, перемещая и изменяя размеры выделенной области, переместите овал так, как нужно.

Выделите нижнюю половину белого овала и сожмите её раза в два по вертикали.

Используя инструмент «градиент» в режиме прозрачности сделайте плавный переход на слое с белым бликом-овалом.

Сделайте копию верхнего слоя с бликом и уменьшите блик на слое копии чуть-чуть, что бы он находился внутри первого блика. Что получилось у нас можно увидеть ниже.

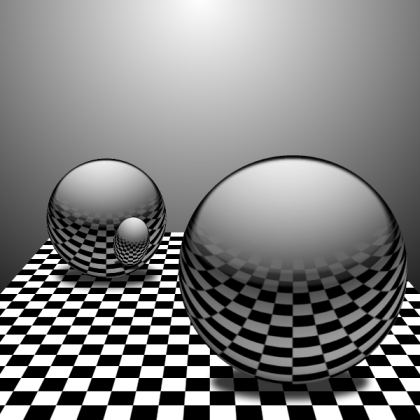
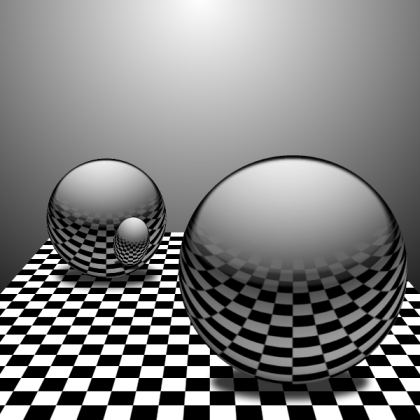
Теперь можно объединить слои с бликами и шаром. Что бы шар получился на одном слое. Следующая часть не является обязательной, т.к. нужного результата мы достигли и шар нарисовали. Тем не менее, сделаем копию слоя с шаром и, уменьшив изображение слоя, сделаем два шара на рисунке.

Для того, что бы шары не висели в воздухе, сделаем тень. Для этого создадим слой ниже слоев с шарами и нарисуем черным цветом овалы будущей тени и применим к ним гауссово размытие. Мы использовали радиус размытия 10. А для того что бы сквозь тень просвечивал «пол» установили прозрачность слоя с тенями шаров в значение 200.

Последний штрих сделаем отражение шара в шаре. Для этого скопируем один из шаров на новый слой, после чего уменьшим его и немного его повернем и сожмем.


Оригинальный текст урока на английском языке можно найти здесь
Первым делом создадим новое изображение. Мы сделали его квадратным 600 на 600 точек, но вообще можно больше или меньше, и заполним его орнаментом будущего фона. Мы используем узор Paint.NET «шахматная сетка». Описание плагина для этого эффекта можно найти на этом форуме. Итак, для нашего размера рисунка мы сделали шахматную сетку с размерами ячейки 25. Получилось, что-то типа этого (масштаб у рисунка конечно меньше оригинального).

Теперь создадим копию слоя с сеткой, а потом между получившимися двумя слоями с сеткой вставим третий слой, который заполним черным цветом.
Теперь с верхнего слоя с сеткой сотрем верхнюю половину, используя инструмент градиент в режиме прозрачности. Должно получиться, что-то типа этого.

Применим к верхнему слою дополнительный эффект «Перспектива» в Paint.NET с минимальным параметром Ratio1 = 0,01 и Ratio2 = 2. Третий параметр оставляем без изменения. (Или в новой версии плагина эти три параметра могут быть 1,5 и 4 и 1,05.) Для лучшего результата включите галочку High Quality. Повторите этот эффект с теми же параметрами ещё раз.

Теперь применим к верхнему слою эффект Paint.NET «сворачивания в трубочку» (Tube Effect), что бы сделать изображение верхнего слоя изогнутым. Мы изменили второй параметр в значение 2, а остальные оставили по умолчанию. Для придания большего сглаживания, можно увеличить параметр Quality.

Теперь объединим два верхних слоя (слой с верхней сеткой и слой с черным фоном) и применим к получившемуся в результате объединения слою дополнительный эффект Paint.NET “Shape 3D”. В основном мы использовали параметры эффекта по умолчанию, кроме некоторых. Во-первых, и это очень важно, параметр сферы Texture Map = Plane Map. Параметры освещенности Lighting – Direction по осям X = 0,05 Y = 0,1 Z = 0,5. Параметр Diffuse Reflection Ratio = 1,2. Параметр Specular Highlight, в виде галочки, который отвечает за блик – отключили (сняли галочку). Не видно на приведенном рисунке, но еще была установлена галочка Anti-Alias, которая включила режим сглаживания.

Теперь перейдем на нижний слой с шахматной сеткой (сделаем слой активным) и при помощи инструмента Paint.NET «Поворот и масштаб» (в меню «Слои») сделаем из этого слоя пол. Мы использовали параметр смещения по оси Y = 0,4; угол наклона 90 и радиус наклона 70.

Создадим новый слой ниже всех слоев, который заполним градиентом. Это будет фон. Мы использовали круговой градиент с белым и черным цветом сверху изображения вниз. Теперь создадим новый слой выше слоя с шаром. На нем нарисуем блик, используя белый цвет и инструмент рисования фигуры овал. Белый блик овала должен располагаться в верхней части шара, как видно на рисунке ниже. Если сразу нарисовать овал в нужном месте и нужной формы не получится, нарисуйте овал «как получается», выделите его и, перемещая и изменяя размеры выделенной области, переместите овал так, как нужно.

Выделите нижнюю половину белого овала и сожмите её раза в два по вертикали.

Используя инструмент «градиент» в режиме прозрачности сделайте плавный переход на слое с белым бликом-овалом.

Сделайте копию верхнего слоя с бликом и уменьшите блик на слое копии чуть-чуть, что бы он находился внутри первого блика. Что получилось у нас можно увидеть ниже.

Теперь можно объединить слои с бликами и шаром. Что бы шар получился на одном слое. Следующая часть не является обязательной, т.к. нужного результата мы достигли и шар нарисовали. Тем не менее, сделаем копию слоя с шаром и, уменьшив изображение слоя, сделаем два шара на рисунке.

Для того, что бы шары не висели в воздухе, сделаем тень. Для этого создадим слой ниже слоев с шарами и нарисуем черным цветом овалы будущей тени и применим к ним гауссово размытие. Мы использовали радиус размытия 10. А для того что бы сквозь тень просвечивал «пол» установили прозрачность слоя с тенями шаров в значение 200.

Последний штрих сделаем отражение шара в шаре. Для этого скопируем один из шаров на новый слой, после чего уменьшим его и немного его повернем и сожмем.





